Salutare! Poate știi că am fost în căutarea unei metode de a include scriptul jQuery doar în cazul celor care citesc acest blog de pe calculator sau laptop. Între timp am renunțat la jQuery. De o zi, două, se plimbă câteva link-uri (patru la număr) în partea de sus a fiecărei pagini. Am mai avut așa ceva, dar am renunțat pentru că... jQuery. Fiindcă nu am găsit un slideshow gata de utilizare … [Citeşte mai departe...] despreSlideshow fără JavaScript sau jQuery
html
Completare la articolul despre încărcarea asincronă a CSS-urilor
Acum cinci zile am scris despre încărcarea asincronă a CSS-urilor într-o pagină web. Nu doar că am scris, dar am și implementat metoda pe acest blog. Toate bune, doar că pagina rămânea în pielea goală, fără CSS, pe anumite browsere. Pentru că, după cum era de așteptat, nu toate navigatoarele știu de <link rel="preload">. Mozilla Firefox de pe Ubuntu și derivatele (ex: Linux Mint) nu știe … [Citeşte mai departe...] despreCompletare la articolul despre încărcarea asincronă a CSS-urilor
Fonturi și CSS – cum faci să se încarce asincron într-o pagină web
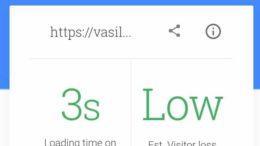
În mod normal, elementele unei pagini web se încarcă în ordinea în care sunt scrise. Problema majoră apare atunci când unele resurse (cum ar fi javascripturile) se încarcă mai greu și celelalte elemente din pagină trebuie să aștepte la rând. Tocmai de aceea a apărut încărcarea asincronă. Dacă în cazul scripturilor e simplu, căci se adaugă un async în coadă, în cazul CSS-ului... este la fel de … [Citeşte mai departe...] despreFonturi și CSS – cum faci să se încarce asincron într-o pagină web
Cum „rotunjeşti” o imagine + alte efecte (CSS)
CSS (Cascading Style Sheets) este un standard pentru formatarea elementelor unui document HTML. Imaginile, ca orice alt element HTML, pot fi şi ele „stilizate". De la dimensiuni până la transparenţă, modul în care sunt afişate imaginile poate fi modificat utilizând CSS. Să zicem că aveţi o imagine inserată în body-ul: <img src="imagine.jpg" alt="Imagine stilizată" … [Citeşte mai departe...] despreCum „rotunjeşti” o imagine + alte efecte (CSS)
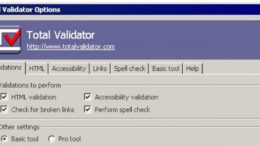
Certate cu validatorul [update]
Cam aşa s-ar putea rezuma povestea cu erorile „by Validator.W3.Org": Avem, pe wap, câteva site-uri Ce cu validatorul s-au certat Şi returnează erori De zici că nu s-au săturat. Ba chiar adineaori voiam Un site ce se-ncărca mai greu Să văd câte erori avea(m) Sau erau doar în tel-ul meu. Validatorul l-am accesat de-ndată Şi pe loc m-am lămurit Erau vreo zece... peste sută Şi-ar mai … [Citeşte mai departe...] despreCertate cu validatorul [update]
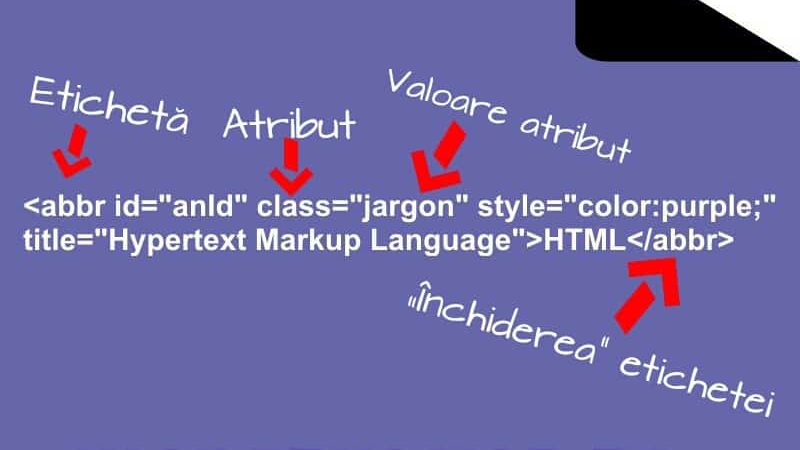
HTML 5
HTML este limbajul de marcare utilizat pentru crearea paginilor web, fiind interpretat de browsere pentru a afişa respectivele pagini. HTML5 este ultima versiune de HyperText Markup Language, având numeroase îmbunătăţiri faţă de versiunile anterioare. Cum diferenţiezi o pagină HTML5 de celelalte? O pagină HTML5 începe cu <!DOCTYPE html><html><head>. Fără să fie menţionat … [Citeşte mai departe...] despreHTML 5







Au avut ceva de spus