
HTML este limbajul de marcare utilizat pentru crearea paginilor web, fiind interpretat de browsere pentru a afişa respectivele pagini. HTML5 este ultima versiune de HyperText Markup Language, având numeroase îmbunătăţiri faţă de versiunile anterioare.
Cum diferenţiezi o pagină HTML5 de celelalte? O pagină HTML5 începe cu <!DOCTYPE html><html><head>. Fără să fie menţionat www.w3.org sau alte chestii ciudate până la deschiderea etichetei head.
Dacă vă gândiţi că HTML-ul e atât de sărac, vă întreb: de câte dintre elementele înşirate mai jos aţi auzit?
• samp
• kbd
• mark
• ruby
• wbr
Întreaga documentaţie o găsiţi aici.
Greşeli frecvente
• Omiterea folosirii atributului alt
Atunci când adaugi o imagine pe o pagină web prin intermediul etichetei img, trebuie să nu uiţi de atributul alt.
[html]<img src="logo.png" alt="logo-ul meu" />[/html]
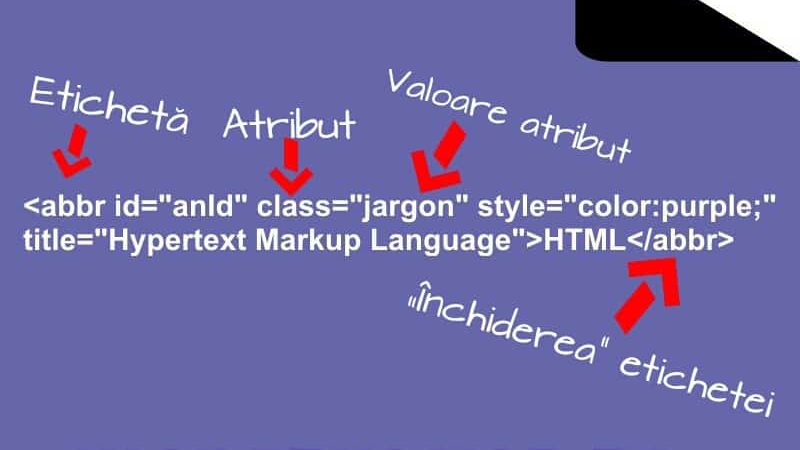
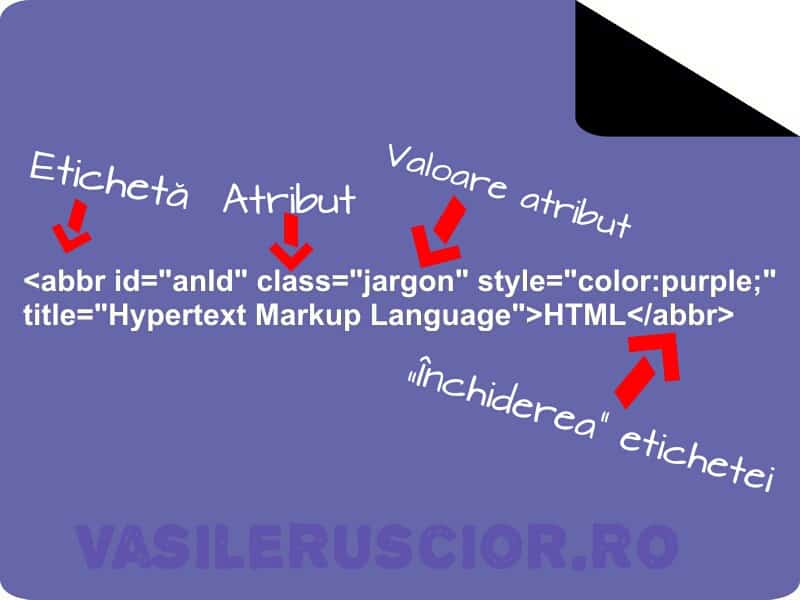
• Omiterea „închiderii” etichetelor
Câteva exemple de coduri scrise greşit:
1) <br>
2) <ul><li>Item1<li>Item2</ul>
3) <img src=”logo.png” border=”0″>
În primul exemplu nu s-a închis elementul br. Chiar dacă aşa e corect în versiunile mai vechi de HTML, în versiunea a cincea se recomandă varianta folosită în xHTML, adică <br/>.
În cel de-al doilea exemplu s-a omis închiderea „li-urilor”: <ul><li>Item1</li><li>Item2</li></ul>
Cel de-al treilea exemplu scris corect: <img src=”logo.png” alt=”logo” style=”border:none;” />
Validare HTML
Există pe internet diverse metode prin care puteţi verifica dacă într-o pagină HTML sunt folosite corect etichetele şi atributele lor. O unealtă utilă este Validatorul „NU” de la W3.org. Vă puteţi face rapid o idee despre ce va trebui să modificaţi. Vreţi o pagină şi mai corectă din punctul de vedere al „declaraţiilor”, codurilor şi regulilor de scriere? Tot w3.org vă sare în ajutor.
Acestea fiind spuse… spor la testat şi validat!


Lasă un răspuns